依照昨天的環境設定及安裝後,接下來當然是要實際的撰寫 server 端的程式。我會分成幾個小段落,一步一步地開始完善程式。
只要幾行程式,就能具備基礎的 http server 功能
var express = require('express')
var app = express()
app.get('/', function (req, res) {
res.send('Hello World')
})
app.listen(3000, function () {
console.log('server is running on port 3000!');}
);
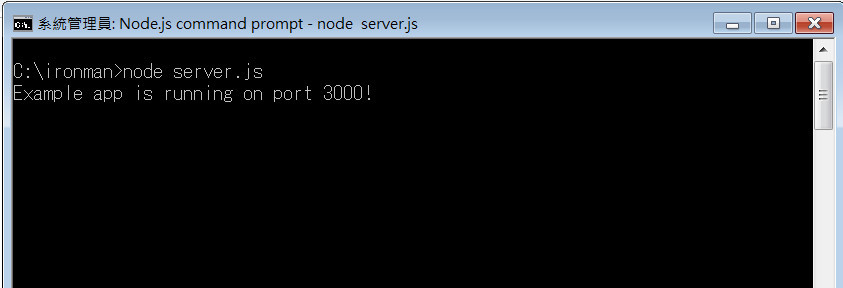
在 console 輸入後,確認已在 port 3000 Listen
C:\ironman>node server.js

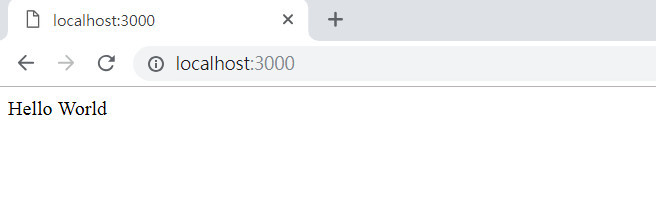
開啟 browser,輸入 localhost:3000,有正確的回應,表示 http 已通

接下來,我們試著加入資料存取的程式內,過程中發現少安裝了 body-parser,補安裝
C:\ironman>npm i body-parser
MS-SQL 版
/*
** 功能說明: ms-sql store procedure 通用呼叫 api
** Author : Michael Chen
** e-mail : genie.michael@gmail.com
** Version: V0.9.8
** Last Modify Date: 2018-9-15
** 建議配合 npm forever 可以長駐執行
*/
var express = require('express');
var bodyParser = require('body-parser');
var sql = require('mssql');
var db = require('./db');
//
var app = express();
var urlencodedParser = bodyParser.urlencoded({ extended: false });
app.all('/', function(req, res) {
res.send('<h3>Welcome Universal API Server<h3>')
});
app.post('/api/:name/', urlencodedParser , function(req, res) {
var query = '';
var qsql = '';
var logs = '';
//querysql = processsql(req.params.args);
if (req.body.token) { qsql = qsql + quotstr(req.body.token) + ','; }
if (req.body.para01) { qsql = qsql + quotstr(req.body.para01) + ','; }
if (req.body.para02) { qsql = qsql + quotstr(req.body.para02) + ','; }
if (req.body.para03) { qsql = qsql + quotstr(req.body.para03) + ','; }
if (req.body.para04) { qsql = qsql + quotstr(req.body.para04) + ','; }
if (req.body.para05) { qsql = qsql + quotstr(req.body.para05) + ','; }
if (req.body.para06) { qsql = qsql + quotstr(req.body.para06) + ','; }
//去掉最後一碼的 , 然後在接下面的程式
if (qsql.length > 0)
{
qsql = qsql.substr(0,qsql.length-1);
}
if (qsql == '') {
query = 'exec ' + req.params.name + ';';
}
else {
query = 'exec ' + req.params.name + ' ' + qsql + ';';
}
console.log('ree-RUN: '+query); //紀錄執行前的 exec
executeQuery (res, query); //先紀錄使用的 api log
});
//字串前後加單引號
var quotstr = function (str) {
return '\'' + str + '\'';
}
//Function to connect to database and execute query
var executeQuery = function(res, query){
sql.connect(db, function (err) {
if (err) {
console.log("Error while connecting database :- " + err);
res.send(err);
}
else {
// create Request object
var request = new sql.Request();
request.multiple = true;
// query to the database
request.query(query, function (err, result) {
if (err) {
console.log("Error while querying database :- " + err);
res.json({
code : err.code,
msg : 'ERROR: sp 寫法有誤, 請檢查! ' + err.message,
recno: 0,
data : '',
info : err
});
}
else {
try {
res.send(result);
}
catch(err) {
res.json({
code : 0,
msg : 'sp 未傳回 dataset',
recno: 0,
data : []
});
}
console.log("Success run: " + query);
}
});
}
});
}
var server = app.listen(3000,function(){
console.log('Server is running on 3000 port');
});
MariaDB 版(程式略)

展示版至此大功告成,但這還只是展示用的版本,千萬不要用在正式環境。
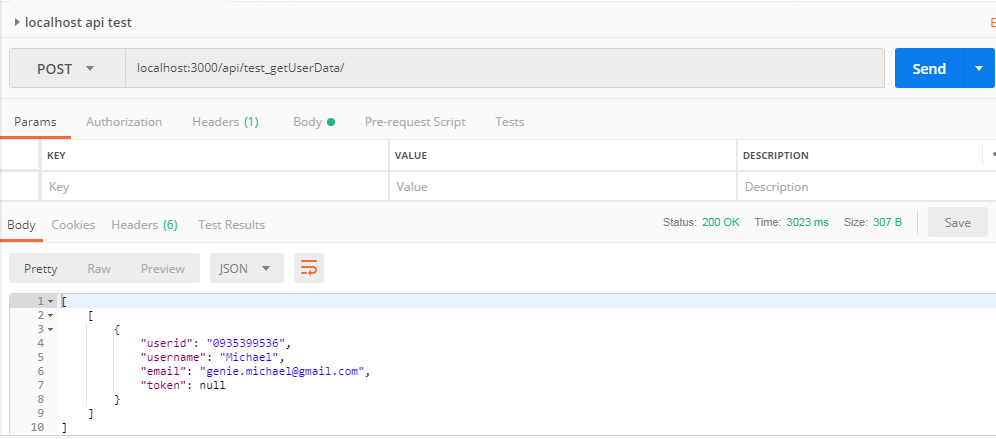
實際測試時,發現了幾個問題,費了一番功夫才排除。
首先是 ms-sql driver 的版本,我上面範例程式的寫法,必須要配合 3.3.0,不能使用最新的版本,否則會有異常。

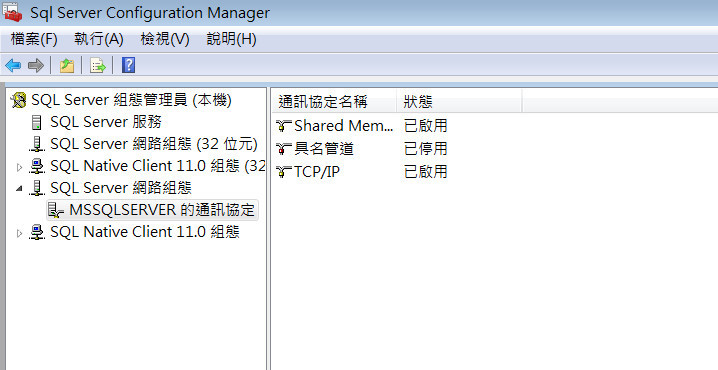
另外,就是 MS-SQL 的組態設定,必須開啟 TCP/IP 否則無法連線。